
WordPressを始める時に最初に悩むのは「テーマ選び」です。



この記事ではそんな悩みを解決すべく、テーマとは何か?からテーマの導入方法・最低限やっておいた方がいい設定まで解説していきます。
最初に、これから始める人にオススメするテーマは以下になります。
- 有料テーマ:AFFINGER(アフィンガー)
- 無料テーマ:Cocoon(コクーン)
テーマを何にしようかと考えている場合は、上記で始めると間違いありません。
実際に、使用してみての使用感やデザインの編集機能がとても魅力的です。
とはいえ、他のテーマも検討したい!という方にテーマを厳選して解説・紹介しているので最後まで見ていってください。
WordPressテーマってなに?
WordPressテーマは、サイトデザインを自分好みに変えたりするのに必要なファイルの集まりのことです。
全く知識がなくても、クリックするだけで簡単におしゃれなデザインに変えられます。
私たちが見ているほとんどのサイトは、このテーマのおかげでおしゃれにキレイに、サイトを見やすく閲覧することが出来ているのです。
WordPressテーマは、デザインを簡単に変えるためのテンプレートがあるツールと認識しておきましょう。
WordPressテーマを使用する理由はなに?
WordPressテーマを入れる理由は以下になります。
- デザインが楽に変えられる
- 執筆の装飾ができる
- SEO対策に対応している
- 運営に特化した機能がある
※昔はたくさんのプラグインを入れて対策をしていたが、今は最初からテーマに組み込まれています。
自分で、デザインを作る為のプログラムを入れたり、SEO対策をするのは時間がかかり専門知識も必要です。
その為、難しい設定が最初から行われているテーマを利用した方が手っ取り早いと言うことになります。
記事を書いていくことがメインなので、細かくて難しい作業はテーマを利用して簡単に終わらせてしまいましょう。
無料テーマと有料テーマの違いは?
無料テーマと有料テーマの違いは、機能の違いにあります。
- デザインの自由度が高い
- SEO対策の差
- テーマの種類が豊富にある
- 購入後のサポートが手厚い
- 情報が流通している
有料テーマはお金をもらって運営しているので、多くの場所に手を加える事ができ、機能面・利便性に優れています。
とはいえ、無料テーマが力不足かと言われるとそうではないです。無料テーマでも十分な機能が備わっています。
総合的に有料テーマと無料テーマを比べると、全ての面で1歩先2歩先のサービスが受けられるところが大きな違いとなっています。
有料テーマを選ぶべき理由とは?

WordPressテーマは「有料テーマ」を強くオススメします。
なぜなら有料テーマの方が多くの利点があり、圧倒的な機能の差があるからです。
- デザインが豊富
- 機能性がいい
- アップデートの対応が早い
まるで、ケータイゲームの課金のように有料テーマにするだけで性能を飛躍的にアップする事が出来ます。
無料テーマを決めようとする人に1つだけアドバイスをします。
今後ブログを続けられそうなら有料テーマへの変更は早めに!です。
有料テーマに変える時の作業が、時間をかけてブログ制作をしているほど大変になってしまいます。
テーマの移行は手間がかかる
ある程度ブログ運営をすると
- もっと多く稼ぎたい。
- やってみたいデザインがある
- この装飾ってどうやるの?
このように思うときが来ると思います。
有料テーマにしかなく、テーマ変更をすると移行作業が大変で時間が多く取られてしまいます。
最後の方でお伝えするのですが、移行後は設定を1つ1つ変えていかなければならないのです。
自分が知っている、有名なブロガーさんは変更するのに3日かかったそうです。
とはいえ、続けられるか不安だからとりあえずは無料テーマで始めたいと言う方もいると思います。
たくさんあるテーマの中で、どう選べばいいのか分からないという方の為に、 テーマ選びのポイントを次にまとめています。
WordPressテーマの選ぶポイントは?
WordPressテーマを選ぶ際のポイントは、次の5点です。
- ブログの表示速度が速い
- 知名度が高く実績がある
- SEO対策の有無
- デザインが好みか
- スマホ対応になっているか(レスポンシブ表示)
※この記事で紹介しているテーマは全てこれらのポイントをクリアしています。
ブログの表示速度が速い
ブログの表示速度が速い方が良いです。
なぜなら、サイトを見にきた読者が離脱する確率が上がるからです。
私たちが思っている以上に検索する人はせっかちなのです。

実際に、Googleのサイト表示は3秒未満が推奨とされています。
速度が速いだけでSEOの観点で評価がされるので、表示速度の速いテーマを選びましょう。
知名度が高く実績がある
知名度が高いテーマを選びましょう。
利用者が多いとたくさんの情報が出回っています。
何か分からないことやトラブルが起きた時にすぐに調べる事ができます。
利用者が少ないと予期せぬ事態に情報が無い。
どう対処すればいいのか迷ってしまうという可能性もありえます。
初めのうちはわからない事だらけのはずなので、ネット上に解決策があると思うと安心して利用できますね。
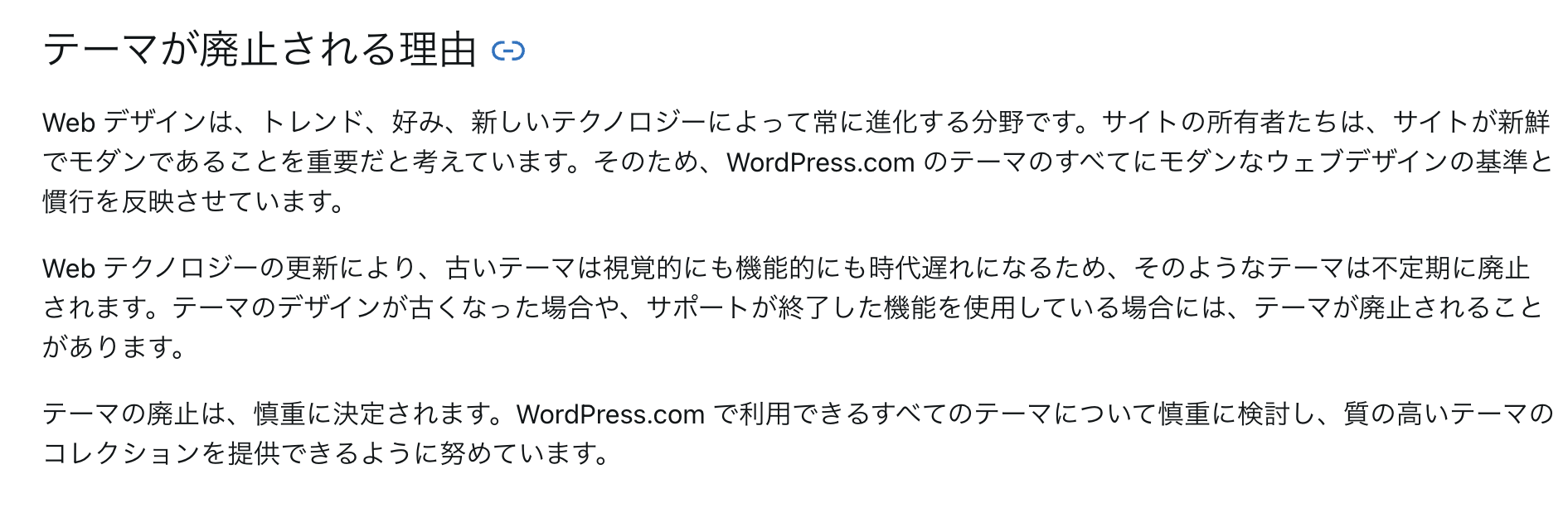
テーマが廃止される可能性

上記で記載されている通り、テーマが定期的に更新を行なわれていないと廃止される場合があります。
廃止されても利用は引き続き出来ます。
ですが、テーマの機能更新はなくなり、それまでの機能しか使えなくなります。
長い目を見ると性能が落ちてしまうので、今後のブログ運営への影響を受けてしまいます。
それを避ける為にも実績のあるテーマを選択することをおすすめします。
SEO対策の有無
SEO対策がされているテーマもポイントの1つになっています。
- モバイル対応になっている(レスポンシブ表示)
- タグ設定ができる
- パンくずリストが設置できる
この他にも、読者にとって閲覧しやすい機能が必要となっています。
SEO対策をすることによって、Googleに対して効率的に情報を送ることができ、検索上位が上がるきっかけが多くなります。
読者が満足する=Googleの評価点になるので、SEO対策はされていればいるほどいいです。

デザインが好みか
デザインが好みかどうかをみてみましょう。
自分の好きでもないものを使い続けるのはしんどいものです。
例えば、犬を飼おうと検討している時に好きでもない犬種を高いお金を出して飼おうと思いますか?
なかなか飼うという選択はできないですよね。
好みのデザインを選ぶ。そんな時に便利なのが「デモサイト」になります。
AFFINGERのデモサイト


SWELLのデモサイト

THE THORのデモサイト

好みのデザインを見つけて、自分が作るサイトをイメージしながら購入を検討してみましょう。
スマホ対応になっているか(レスポンシブ表示)
レスポンシブ表示とは、異なる機種のサイズに合うように自動的に調整してくれる表示のことです。
実際に、同じサイトでもパソコンから閲覧したものとスマホとでは見え方が違います。
下の画像のように閲覧する機器によって自動的に見えやすいように変えてくれています。
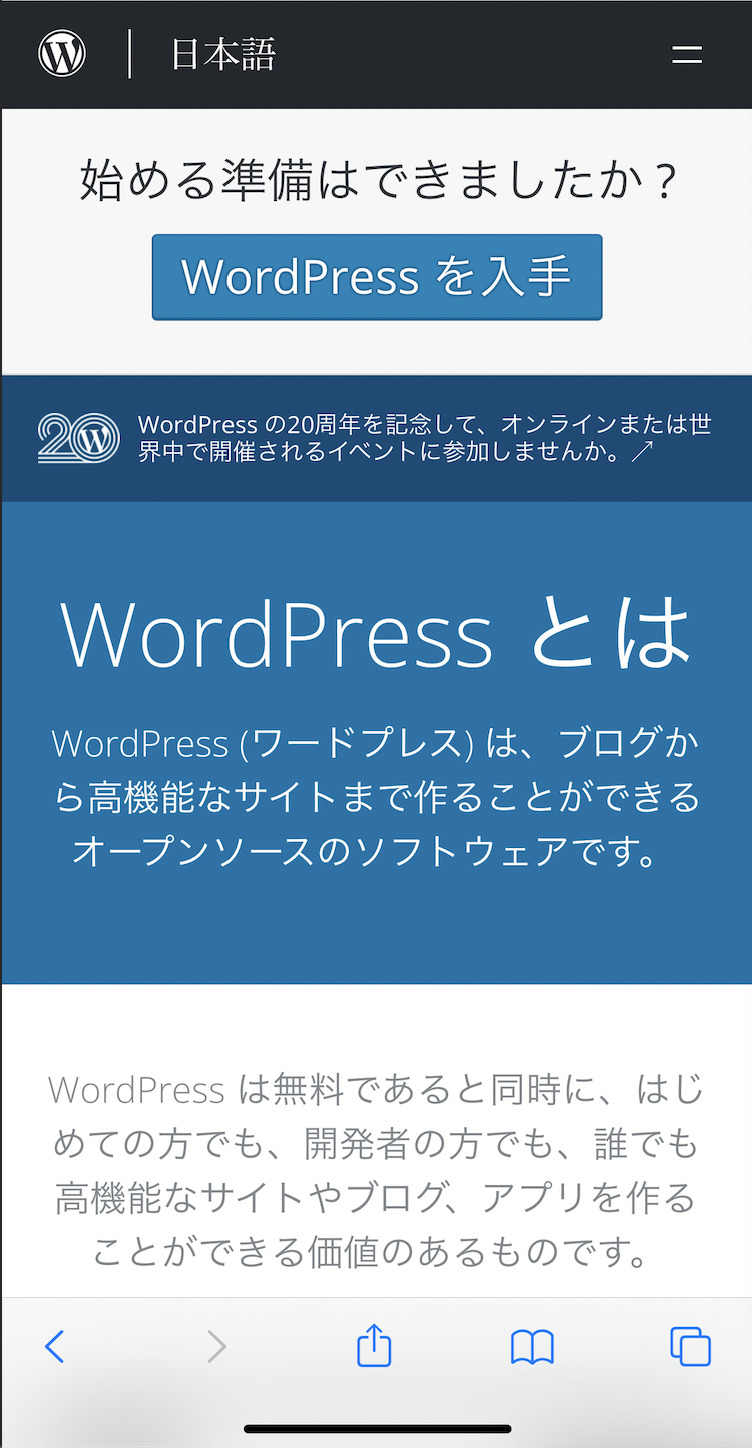
PCとスマホの違い

PCから見たサイト

スマホから見たサイト
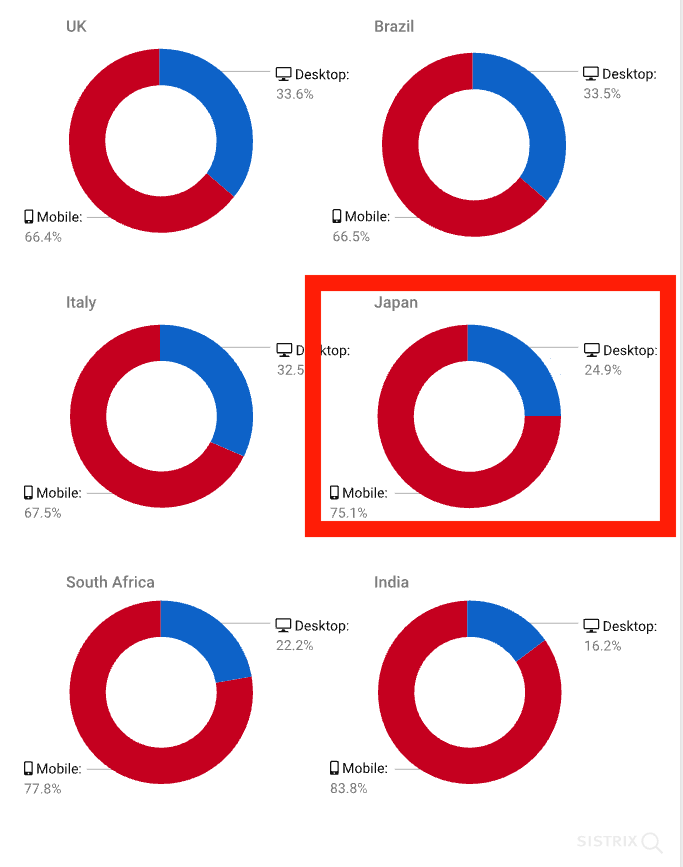
ユーザー検索比率の割合
知っているでしょうか?
ネットで何かを検索するときの機器は、日本ではスマホからの流入が75.1%なのです。

スマホが急速に普及して、他国でもほとんどの検索はスマホになっているのです。
そのため、レスポンシブ表示はなくてはならないものになりました。
サポートが手厚いか
サポートが手厚い方がいい理由はいくつかあります。
誰しもなにかを始める時は右も左もわからない状態なのです。
何かあればすぐに調べられる・相談ができる環境がある方が安心しますよね。
- 製作者へ直接やり取りができる
- お知らせやアップデート情報を発信している
- マニュアルがある
- バグなどの対応が早いかどうか
何事もなくスムーズに運営できればいいのですが、バグの発生や自分だけの力では解決できない事が出てくることがあります。
そんな時に、製作者へ直接やり取りができたりマニュアルがあると安心しますね。
これからブログ運営をしていく上で重要なポイントになります。
おすすめの WordPressテーマ厳選紹介
これからテーマを紹介していきます。
より良いテーマを厳選しました。
- AFFINGER(アフィンガー)
- SWELL(スウェル)
- JIN:R(ジン)
- THE THOR(ザ・トール)
- SANGO(サンゴ)
WordPressおすすめの無料テーマ
- Cocoon(コクーン)
- LION BLOG/MEDIA(ライオンブログ/メディア)
- Lightning(ライトニング)
- Xeory Extension/Base(セオリーエクステンション/ベース)
下記で厳選したテーマを1つずつ「有料」「無料」とわけて紹介していきます。
なお、レンタルサーバー(CnoHa WING)と一緒に一部の有料テーマを購入すると安くなる特典があります。
気になる方はこちら
クリックした後はログイン後、サイト上部「機能」から「 WordPressテーマ」へ進んでみてください。
※当記事で紹介しているテーマでは「JIN:R」「THE THOR」「SANGO」があてはまります。
おすすめ WordPressテーマ有料編
これまでお伝えしてきた内容を全て網羅しているテーマしかないので、この中でテーマを選ぶと失敗はないです。
さらに1度購入すると、複数のサイトでも使用することができるので長い目で見て利用できます。
AFFIGER(アフィンガー)

- 収益化することに特化
- カスタマイズの自由度
- 上位サイトでよく見るテーマ
- 豊富な装飾の数々
- データ分析のしやすさ
AFFINGERは、料金が14,800円となっております。
「稼ぐことに特化した WordPressテーマ」と謳っているだけあって、機能面が「稼ぐ」に重点をおいてあります。
有名ブロガーさんも多数利用しており、開発者はアフィエリエイターの実績者「Enji」さんです。
SEO観点からも、対策がしっかりと網羅されているので安心して使えるオススメのテーマです。

SWELL(スウェル)

- 高機能
- 操作性の簡単さ
- SEO対策バッチリ
- ブロックエディターに対応
- 国内人気No1(2022年)
SWELLは、料金が17,600円と他の有料テーマとはやや高めとなっています。
ですが、この料金を忘れてしまうくらいの機能性の良さ。操作性の良さ。
何より国内人気No1(2022年WP-Search調査)と言う実績あり、利用率が高いです。
使い勝手の良さが利用率を上げていると思われます。
有名ブロガーの方たちも、多く利用していることから選んで間違い無いテーマの1つですね。
JIN:R(ジン)

【JIN:R(ジン)】の特徴
- デザイン作成の手軽さ
- 無料でコミュニティに参加
- マニュアルが見やすい
- 理解しやすい
- 直感的にわかる操作のしやすさ
1年で月100万円を達成したひつじさんが、プログラマーの「赤石」さんと共同開発したテーマになります。
SEO対策・機能面も抜かりありません。
料金は19,800円と紹介するテーマでは一番高いです。
しかし、値段に見合った操作性・SEO対策・デザイン性があります。
すぐにブログ作成に取り掛かりたい人、難しいことを考えるのが苦手で直感的に作業をしたい人などにオススメです。
THE THOR(ザ・トール)

- SEO対策に特化
- デザイン制作の簡略化
- 集客・収益を有利にする機能搭載
- 表示速度の速さ
- 多数の機能が扱いやすい操作性
料金は16,280円となっており、やや高めとなっております。
なんと言っても、おしゃれなデザインが簡単にできるところが魅力的です。
購入して、プロが手がけたデザインを数クリックでできてしまうという手軽さ。
最先端のSEO対策が行われており、集客・収益性に関しても力を入れております。
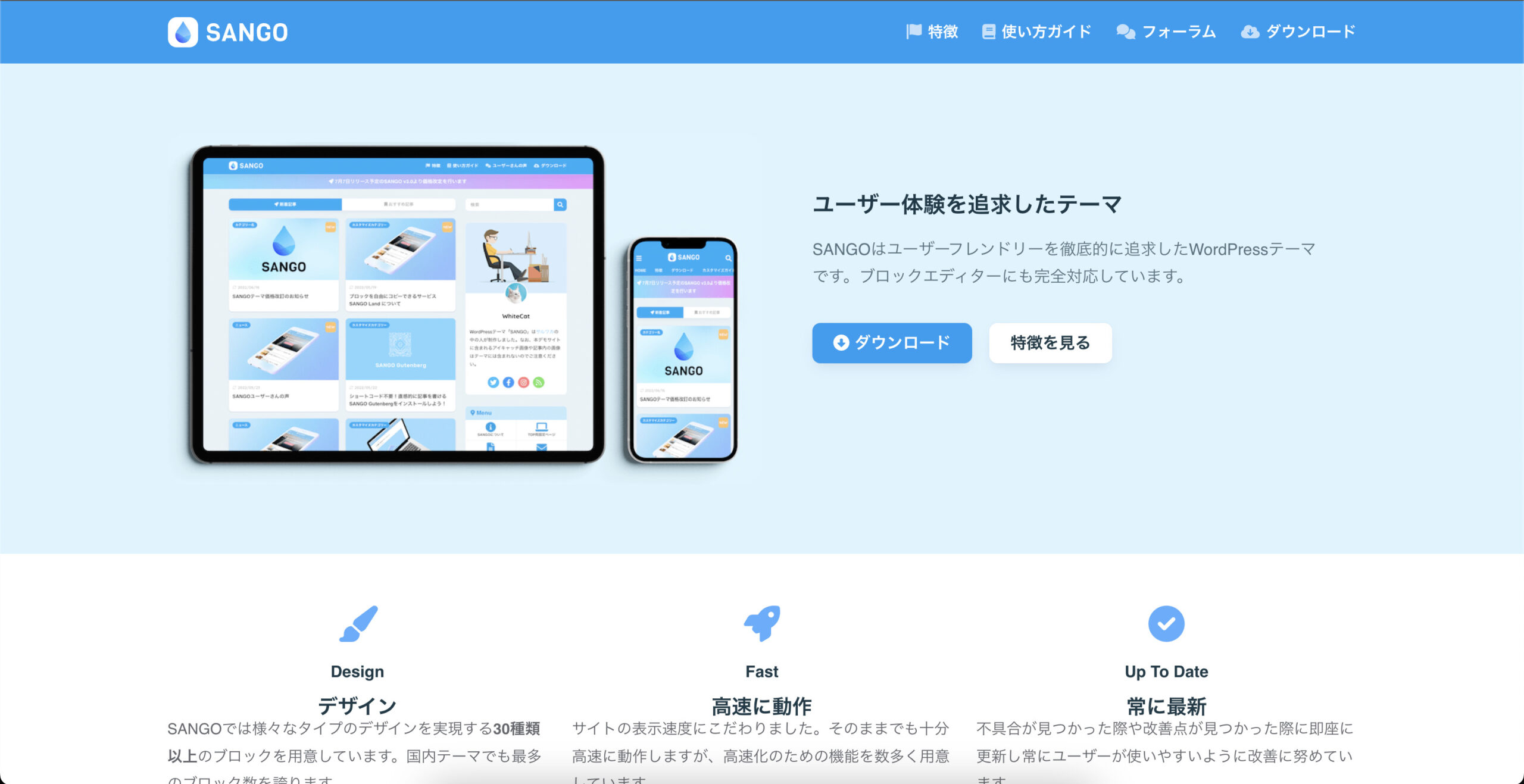
SANGO(サンゴ)

【SANGO(サンゴ)】の特徴
- ブロックエディターに対応
- 不具合などはすぐに対応し常に最新状態
- SANGO使用方法の勉強会を開催
- 装飾機能が豊富
- より速く表示される機能がある
料金は、14,800円と良心的な価格です。
サイトデザインが独特で、とても見やすい落ち着きのあるデザインです。
利用していたら、すぐにSANGOのテーマを使っているとわかるレベルです。
さらに、ブロックパターンが有料テーマの中でも多いのが特徴です。たくさんの種類のブロックがコピペで利用できます。
サイトが数クリックでできてしまう楽さ、簡単なのにしっかりとSEO対策もされているのでオススメのテーマです。
おすすめWordPressテーマ無料編
次は、無料テーマについてです。
有料テーマと比べると、性能が劣ってしまいますが十分戦っていけるテーマになっています。
最初は無料で始めたい。無料の中でも良いテーマを利用したいと言う方に向けて厳選して紹介します。
Cocoon(コクーン)

Cocoonは無料テーマの中でも、随一のオススメ無料テーマです。
- デザインがシンプルで見やすい
- SEO対策はバッチリ
- レスポンシブ表示
- 稼ぐための機能が充実
このテーマは「Simplicity」というテーマを新しく作り直したテーマとなっています。
運営がわいひらさんからエックスサーバー社へと事業譲渡・業務提携され「Cocoon」へと生まれ変わったのです。
※開発・運営・サポートは引き続きわいひらさんが携わっています。
有料テーマに引けを取らない程の機能を持ち合わせており、以前のSimplicityから機能がパワーアップしています。
今後のサポート面、サービス面も安心して利用できるテーマとなっております。

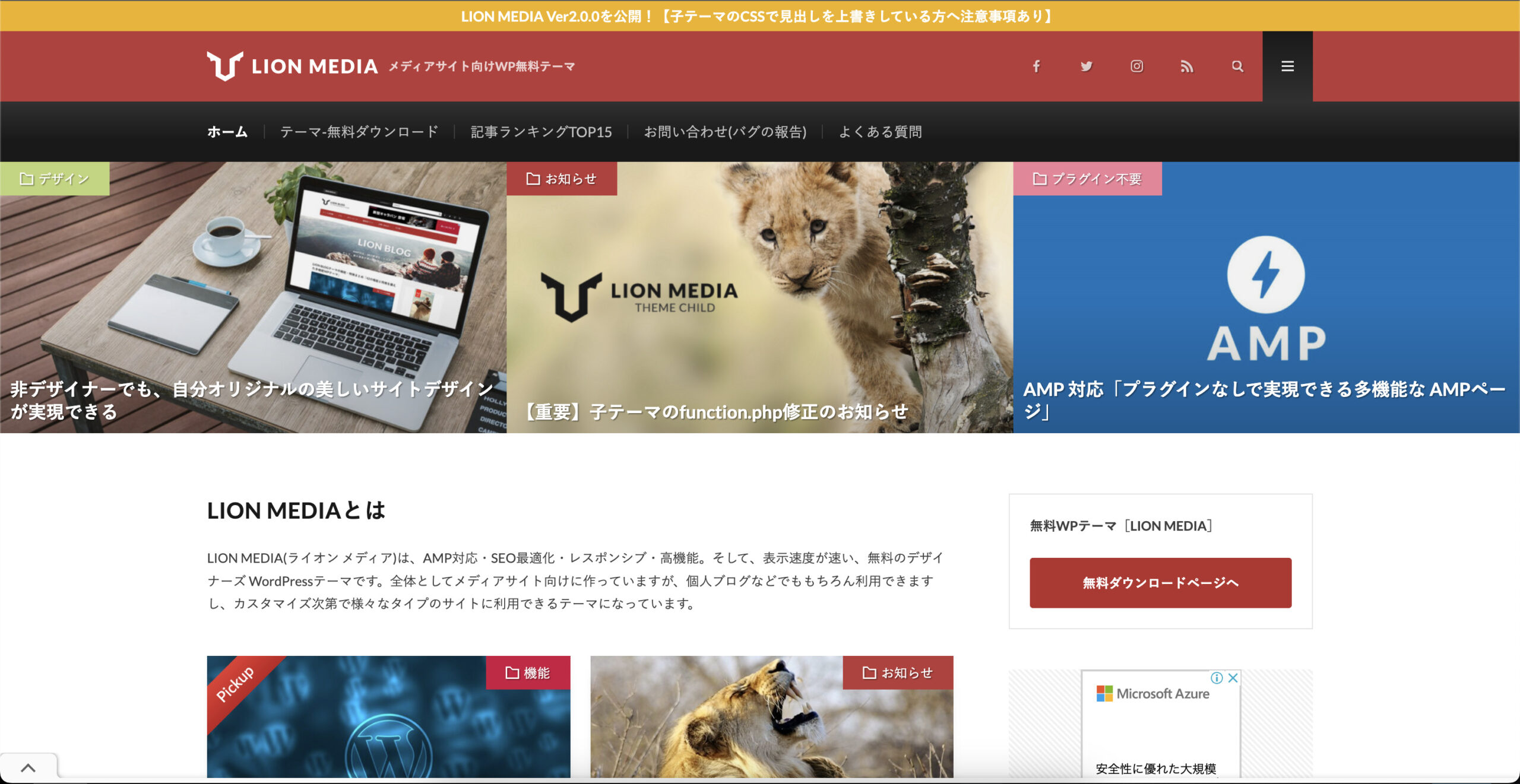
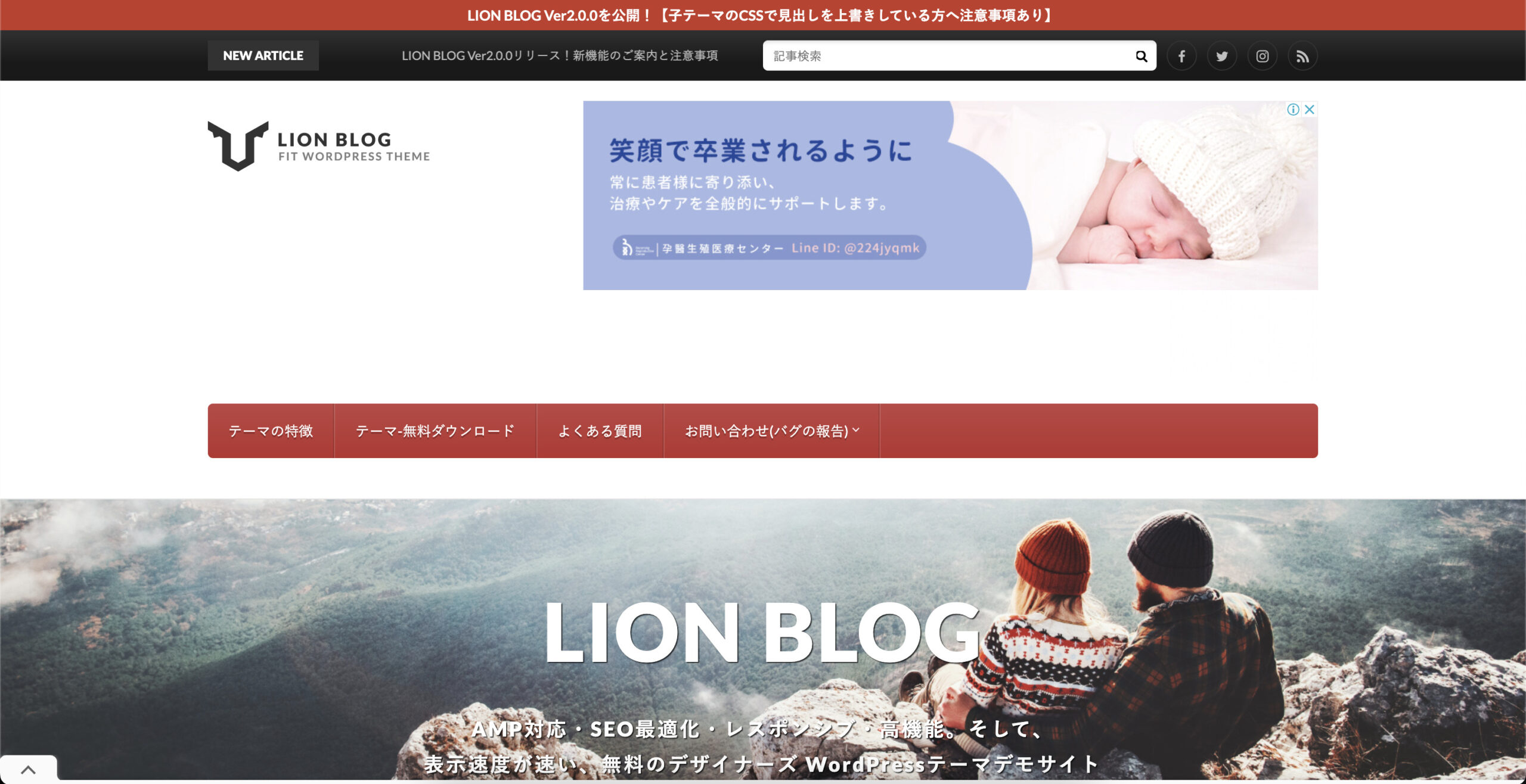
LION BLOG/MEDIA(ライオンブログ/ メディア)
【LION BLOG/MEDIA(ライオンブログ/ メディア)】の特徴
- 表示速度が速い
- AMP対応
- レスポンシブ表示
- SEO最適化
このテーマはフィット株式会社が手掛けているテーマになります。
有料テーマ「THE THOR」を開発している会社になります。
このテーマでは2つ種類あり「MEDIA」「BLOG」とあります。
無料テーマの中ではデザインをよりおしゃれにする事ができ、編集次第では無料テーマに見えないほどおしゃれにできます。


機能・性能は両方ともあまり変わらないので好きな方を選びましょう。
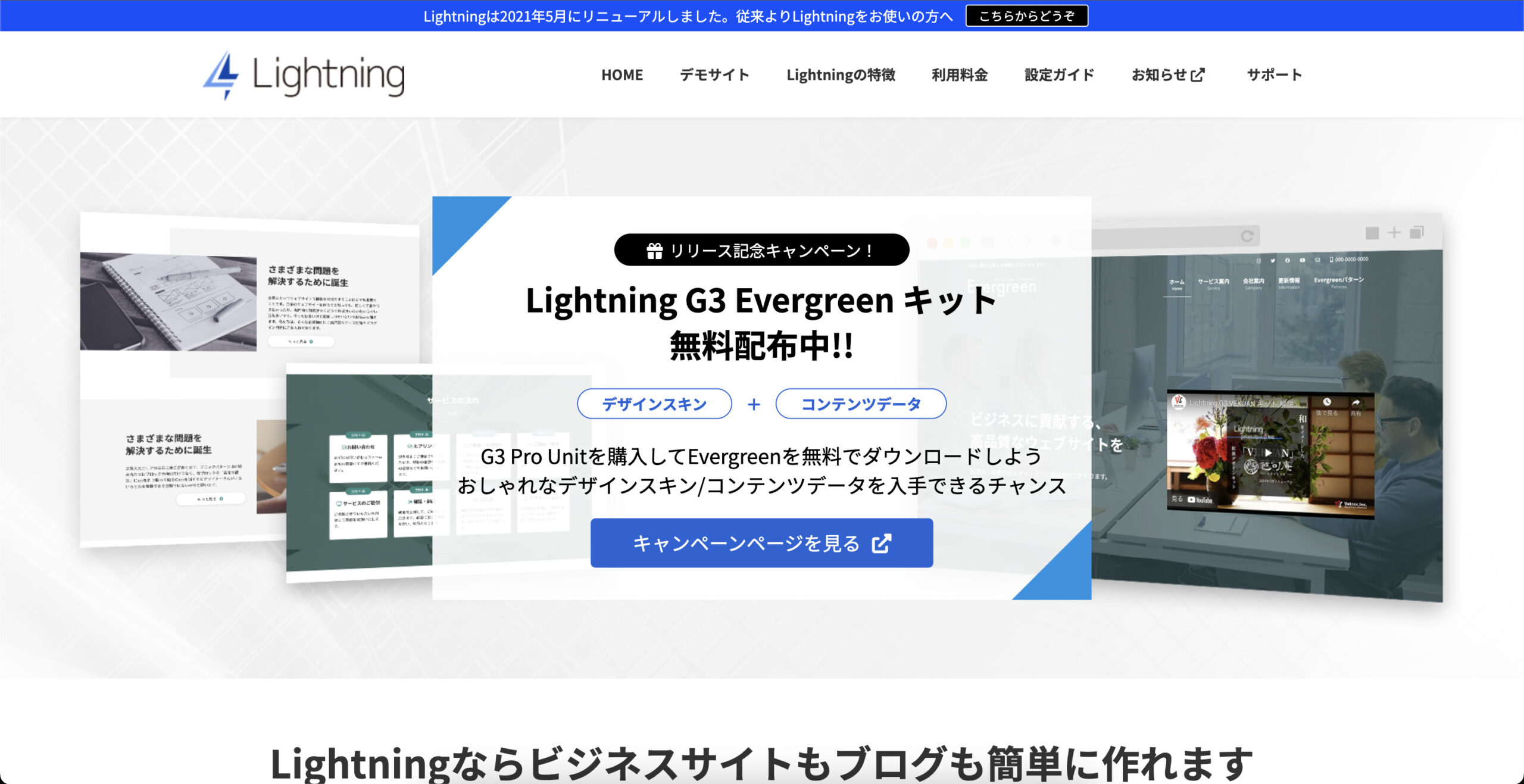
Lightning(ライトニング)

- 簡単セットアップで最速スタート
- ブロックパターンの豊富さ
- 毎月無料オンライン勉強会
- フォーラム活用ができる
会社のホームページのようなデモサイトが多く、このようなデザインを簡単に作成する事が出来ます。
毎月テーマを決めて、無料オンライン勉強会をやっています。
さらに、フォーラムの活用(無料ユーザーは閲覧のみ)もできるので、運営でわからない事があってもすぐに解決する事が出来ます。
Xeory Extension/Base(セオリーエクステンション/ベース)
【Xeory Extension/Base(セオリーエクステンション/ベース)】の特徴
- SEO対策
- SNSとの連携がされている
- 成約に繋げやすいページが作成できる(CTAやランディングページ)
Xeoryには2つ種類があります。


XeoryはSEO界隈で有名な株式会社ルーシーのバズ部が運営をしています。
デモサイトも用意されており、シンプルでキレイなサイトの仕上がりになります。
テーマをダウンロードし有効化する方法
次は、実際にテーマを導入していきます。
流れとしては以下の順になります。
- テーマをダウンロード
- テーマをアップロード
- テーマを有効化
以上の流れを解説していきます。
テーマをダウンロード
今回は、AFFINGERを例にします。
公式サイトへ行き購入して、テーマをダウンロードしましょう。
ファイル形式は「.zip」にしないとアップロードができません。 あらかじめ、ファイルを確認するようにしてください。
※「.zip」形式はテーマ毎に説明が記載されています。
AFFINGERのテーマダウンロード方法はこちらを参考にしてください。
テーマをアップロード
テーマのダウンロードが終わったら、アップロードを行います。
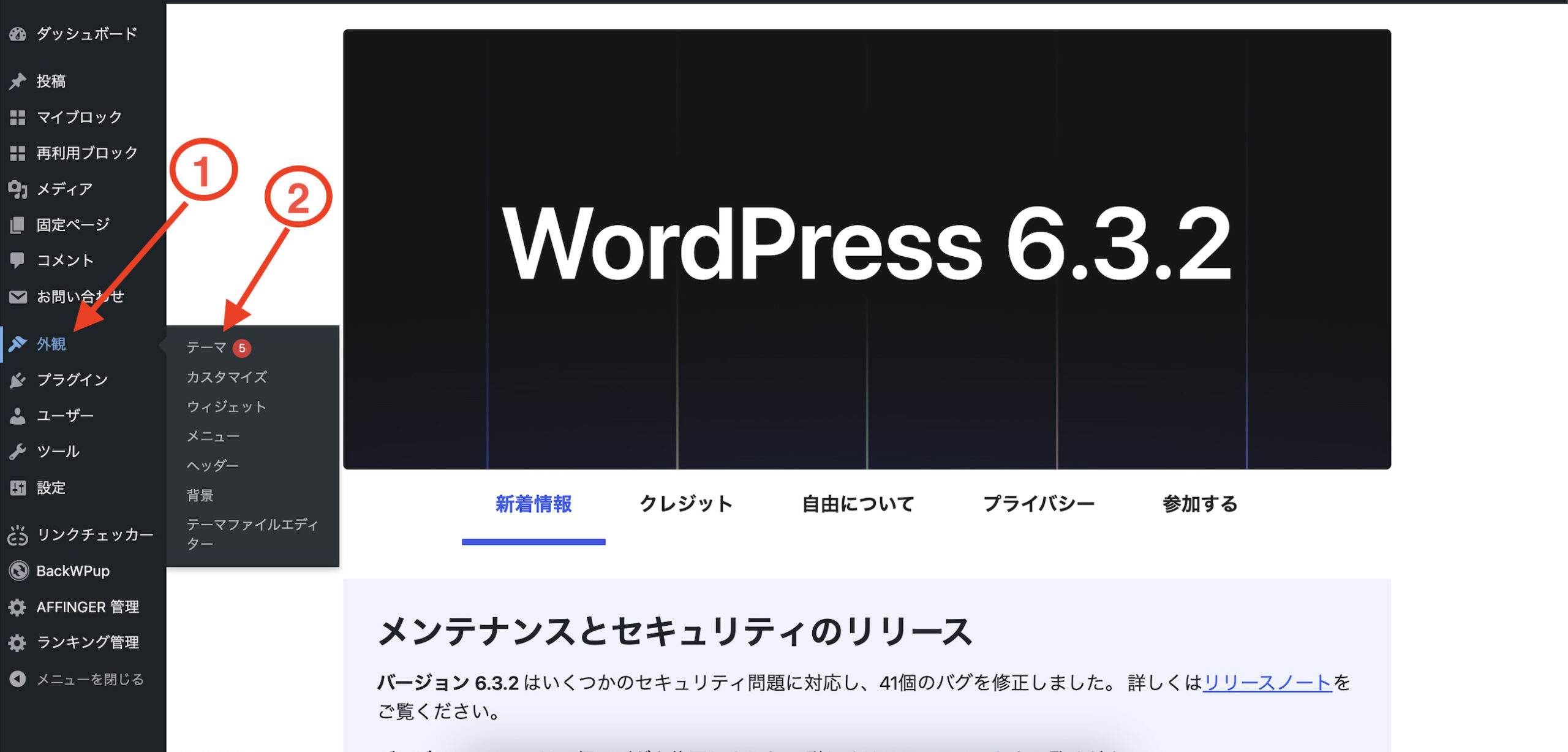
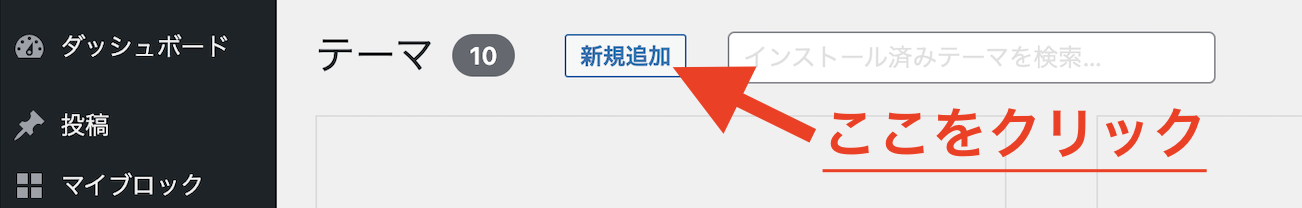
WordPressの管理画面に移動して「外観」→「テーマ」→「新規追加(上部)」と順に進めていきます。


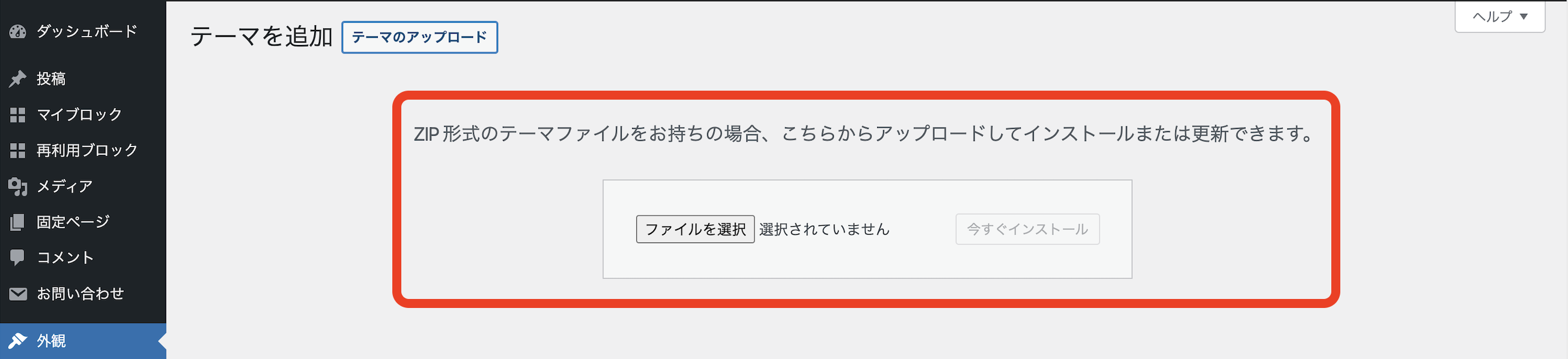
次に、新規追加と同じ場所あたりに「テーマのアップロード」があるのでボタンを押して進めましょう。
すると「ファイルを選択」というボタンが出てくるので、ボタンを押して先ほどダウンロードしたファイル(.zip)を選択して「今すぐインストール」を押しましょう。


※エラーが出る場合は、そのファイルを一度開いて(解凍)みましょう。
出来たら、繰り返し「ファイルを選択」をクリックして、テーマファイル(child.zip)をアップロードして「今すぐインストール」をクリックします。
テーマを有効化する
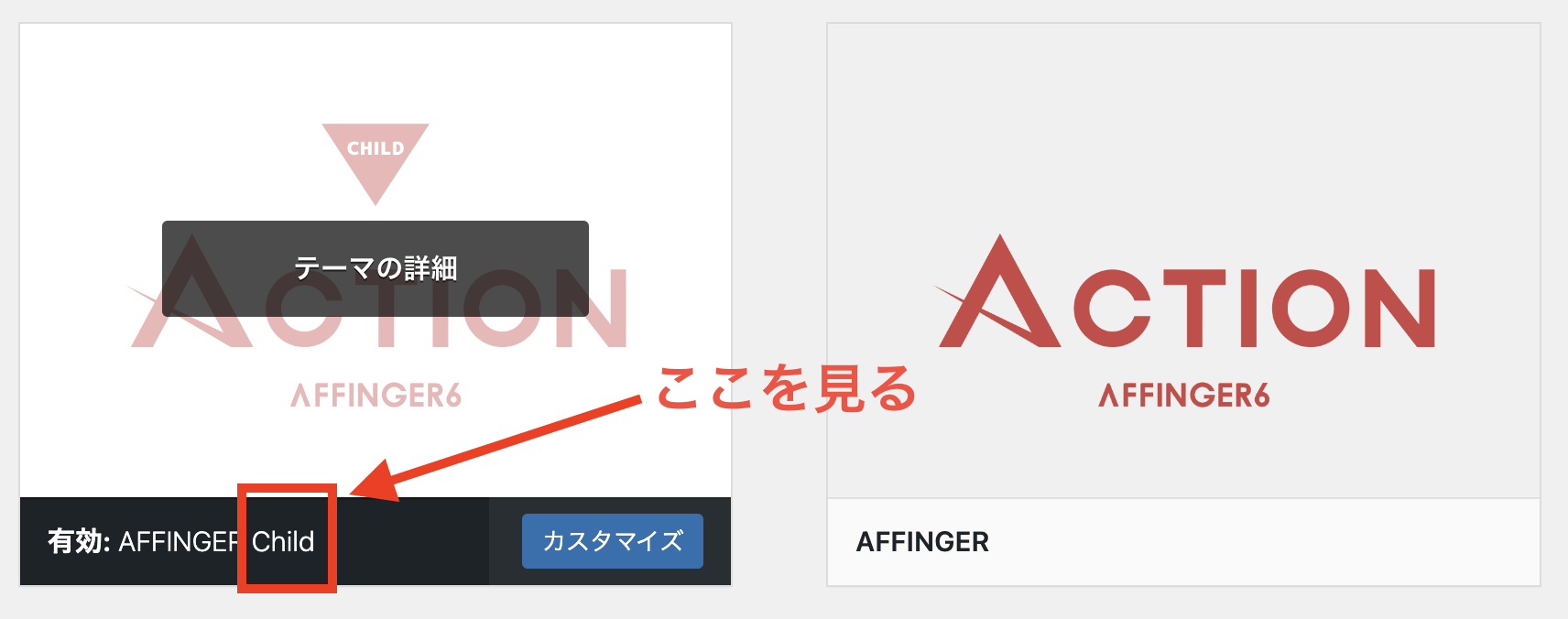
先ほどインストールをした「親テーマ」と「子テーマ」のうち、子テーマ(テーマ名の後ろに「Child」と書いてある)を「有効化」しましょう。
※親テーマは使うことないのでそのままにしておきましょう。
下の画像のように「カスタマイズ」がテーマ内に出ていれば、テーマ有効化できています。

WordPressテーマの疑問点について
最後に、 WordPressテーマについてよくある疑問点について解説していきます。
- 有料テーマにしたら稼げるって本当なの?
- WordPressの親テーマ・子テーマとは?
- デザイン設定をしておくべきところは?
- テーマを変更するときの注意点とは?
私も始めた頃は何も分からず悩んでいました。分かりやすく解説していきます。
有料テーマにしたら稼げるって本当?
結論、有料テーマにしたら稼げるというのは真っ赤な嘘です。
ですが、有料テーマには集客・収益につなげやすくする為のツール、SEO対策がしっかりされているので「稼ぎやすくなる」は事実です。
実際に、稼げているブログのほとんどは有料テーマを使用しています。
- ブログについて発信→Tuzuki Blog
- 数ある副業について発信→副業クエスト100
- 幼児教育の悩みについて発信→幼児教育ガイドブック
勘違いをしがちですが、有料テーマを使ったからといってすぐに効果が得られたりSEOの順位が上がるわけではありません。
どれだけ良いものを使ったとしても、それを理解し使いこなせないと意味がありません。
結果が反映されるまで時間もかかってしまいます。
有料テーマは、あくまで「補助」という観点で利用していきましょう。
WordPressの親テーマ・子テーマとは?
WordPressの親テーマ・子テーマとは以下の通りです。
- 親テーマ= WordPressのテーマ本体
- 子テーマ= WordPressのカスタマイズ専用テーマ
カスタマイズを親テーマでしてしまうと、変更してはいけないところまで変更してしまい取り返しのつかないことになってしまう場合があります。
子テーマで変更をしても、親テーマには影響を受けないので子テーマでカスタマイズを行いましょう。
デザインを変更する際は、必ず子テーマを「有効化」した後に利用しましょう。
デザイン設定しておくべきところは?
デザイン設定は以下をやっておけば大丈夫です。
最低限の設定とサイトがおしゃれに簡単に他サイトとの差別化が出来ます。
- グローバルメニュー
- サイドバー
- フッター
- タイトル
- ページの見出し(hタグ)
- ページで使う装飾
- トップページの記事カード
- お問い合わせ設定
- プライバシーポリシー設定
以上のデザイン設定ができたら、サイトの記事作りに力を入れていきましょう。
テーマを変更する時の注意点とは?
テーマを変更する時の注意点は「する前」「した後」の両方をお伝えします。
変更前
- バックアップ取っておく
変更後
- ショートコードを直す
- プラグインエラーがないか確認
- 使用できるウィジェットを確認
- サーチコンソール・アナリティクスの設定を確認
私自身、テーマ変更前にバックアップを取らずに変更を行いエラーが発生しました。
その結果、リセットしなければいけない状況になってしまいました。
それまでのデータを全て失うという悲惨なことになり、とても苦労しました。
何か変更する際や、テーマの変更を行うときは必ずバックアップを行いましょう。
バックアップのおすすめプラグインはBackWPupです。忘れずに設定しておきましょう。
まとめ
改めて、おすすめのWordPressテーマは以下になります。
有料テーマを使うとGoogleに対して効率的に情報を発信することが出来ます。
ですが、どれだけ良いものを使っても仕組みを理解しなければなりません。
結果が出るまで時間がかかるので、コツコツとコンテンツ制作を続けていきましょう。